A veces no podemos utilizar nuestro servidor principal, ya que estamos cambiándolo, actualizándolo, peleándonos con dependencias o trabajando en configuración o plug-ins. Por lo que necesitamos algo para reemplazarlo momentáneamente.

Tampoco se quiere algo demasiado grande porque es para un apaño. Tal vez no tengamos nodeJs instalado, o python en los que nos podemos crear un servidor web con pocas líneas. Y tampoco queremos tener que instalar demasiadas cosas.
Como alternativa ligera podemos usar netcat el cual viene instalado por defecto en muchas distribuciones.
Sólo tenemos que ejecutar lo siguiente:
$ sudo -c sh 'while true; do nc -l -p 80 < respuesta.html; done'
Sin sudo y con usuario root si no disponemos de él en el sistema. Con esto, vamos a poner constantemente en escucha el puerto 80 y procesando todas las peticiones de la misma forma, devolviendo los contenidos de respuesta.html.
Las pruebas pueden realizarse como un usuario normal (no root) si utilizamos un puerto mayor de 1024, por ejemplo el 8000, 8080, 1234, etc:
$ while true; do nc -l -p 8000 < respuesta.html; done
Como la respuesta debe ser muy rápida, en principio no tenemos necesidad de algo más complicado (esperemos que no vengan demasiadas visitas mientras trabajamos). Pero este sistema no soportará usuarios concurrentes, recordemos que es sólo un servidor temporal y puede que a algún usuario le dé algún problema en conectar. Podemos guardar un registro de todo lo que ha pasado con:
$ sudo -c sh 'while true; do nc -l -p 80 < respuesta.html; done > log'
o como usuario:
$ while true; do nc -l -p 8000 < respuesta.html; done > log
Creando respuesta.html
Como habrás podido ver respuesta.html no es un archivo HTML normal, en realidad aquí hay que poner toda la respuesta completa (con cabeceras incluidas), podemos hacer algo sencillo primero:
HTTP/1.1 200 OK Server: LittleServer Content-Type: text/html;charset=UTF-8<html> <body> <h1>Lo sentimos, estamos de mantenimiento</h1> Disculpe las molestias, en un momento estaremos con usted. </body> </html>
La página a partir de la etiqueta <html>, podemos poner el código HTML que queramos. Aunque ahora estaremos contestando con un código de salida exitoso, lo que significa que los usuarios no se cabrearán (bueno sí, pero al menos verán una explicación), pero los buscadores y robots sí que la tomarán con nosotros, porque se creerán que ésta es la página buena, es más todas las páginas del servidor responderán lo mismo.
Respondiendo para que los buscadores no nos tengan en cuenta
Para ello tenemos que poner en nuestra cabecera un error 503 (Servicio no disponible). Esto será bueno porque no devolveremos un 200 (OK) para las páginas temporales, ni devolveremos un 404 (Not found / No encontrado) para el resto de páginas que no estén en nuestro servidor pero si deberán estar y el buscador de turno lo sabe (esto último sería horrible para nuestro posicionamiento, porque el buscador se creería que esas páginas ya no existen y las desindexará).
Para ello, nuestro archivo de respuesta.html será el siguiente:
HTTP/1.1 503 Service Unavailable Server: Maintenance Retry-After: 3600 Content-Type: text/html;charset=UTF-8<html> <body> <h1>Lo sentimos, estamos de mantenimiento</h1> Disculpe las molestias, en un momento estaremos con usted. </body> </html>
Además, añadiremos Retry-After para que vuelvan dentro de un rato a ver si todo está bien. No se garantiza que los buscadores vuelvan dentro de una hora (3600 segundos), pero es normal que vuelvan cuando tengan un rato después de una hora.
Queremos complicarnos la vida
Si has llegado hasta aquí, eres de los que le gustan complicarse la vida e inventar cosas, así que, para dejar un poco a la imaginación y para hacer un servidor web un poco más completo.
Vamos a crear un script que procesará la petición HTTP que se realice (tenemos que recordar que cuantas más cosas metamos, más vulnerable será nuestro sistema, y un script aquí es tremendamente vulnerable).
dispatcher.sh
#!/bin/bash
I=0
while read RAWINPUT; do
if [ ${#RAWINPUT} -le 1 ]
then
break
fi
INPUT[$I]=$RAWINPUT
I=$(($I+1))
doneread -a FIRSTLINE <<< ${INPUT[0]}
METHOD=${FIRSTLINE[0]}
REQUEST=${FIRSTLINE[1]}
HTTPVER=${FIRSTLINE[2]}
echo $HTTPVER 503 Service Unavailable
echo "Retry-After: 3600"
echo "Server: Bash-Maintenance"
case "$REQUEST" in
"/logo.jpg")
FILE="my-logo-file.jpg"
echo "Content-Type: image/jpeg"
echo "Content-Length: "$(stat -c%s "$FILE")
echo
cat $FILE
;;
"/fortune")
CONTENT=$(fortune)
echo "Content-Type: text/html; charset=utf-8"
echo "Content-Length: "${#CONTENT}
echo
echo $CONTENT
;;
*)
FILE="respuesta.html"
echo "Content-Type: text/html; charset=utf-8"
echo "Content-Length: "$(stat -c%s "$FILE")
echo
cat $FILE
;;
esac
Ahora tenemos 3 respuestas posibles:
- Una para una imagen que llamaremos a través de http://nuestroservidor/logo.jpg y que llamará a la imagen my-logo-file.jpg
- Otra que llamará al programa fortune, para que nos devuelva una frase aleatoria.
- Otra que atenderá todas las demás peticiones (*) y servirá el archivo respuesta.html.
Para hacer que netcat utilice este archivo, depende de la versión, por un lado podemos llamar a:
$ sudo sh -c 'while true; do nc -v -l -p 80 -c dispatcher.sh; done'
como usuario:
$ while true; do nc -v -l -p 8000 -c dispatcher.sh; done
Aunque en muchas versiones de GNU/Linux viene otra versión instalada que no soporta -c, pero no todo está perdido:
$ rm /tmp/bashwebtmp; mkfifo /tmp/bashwebtmp; sudo -c sh 'while true; do cat /tmp/f | bash dispatcher.sh | nc -v -l -p 80 > /tmp/f; done';
como usuario:
$ rm /tmp/bashwebtmp; mkfifo /tmp/bashwebtmp; while true; do cat /tmp/f | bash dispatcher.sh | nc -v -l -p 8000 > /tmp/f; done;
No debemos olvidar borrar la pipe /tmp/bashwebtmp cuando terminemos de usar el programa.
Una cosa más, no debemos abusar de este script y no debemos enviar contenidos muy grandes, por ejemplo, no abusar de las imágenes, como decía antes, sólo soporta una conexión, si hacemos que esta conexión se extienda en el tiempo perderemos capacidad de atender más conexiones.
Visto en: Poesía Binaria

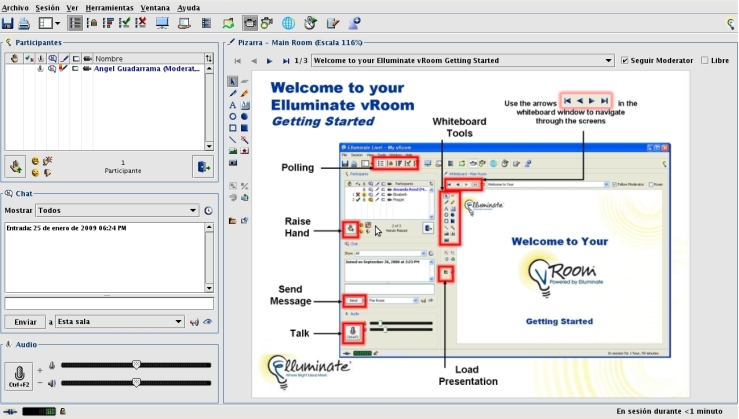
 es la solución ideal desarrollado en Java para aprendizajes, capacitaciones, adiestramientos, tutorías y reuniones. Elluminate Live
es la solución ideal desarrollado en Java para aprendizajes, capacitaciones, adiestramientos, tutorías y reuniones. Elluminate Live