The truth is that the digital age has its pros and cons. As pros we can obviously count the speed with which the information is distributed and how easy it can be read by anyone, but when we look at the cons, it is very easy to create news that seems real and distribute them. It here where we can perform a couple of verifications to check if a new is real or not, and what better way to explain it than with an example … lets go!
Suspicious Links
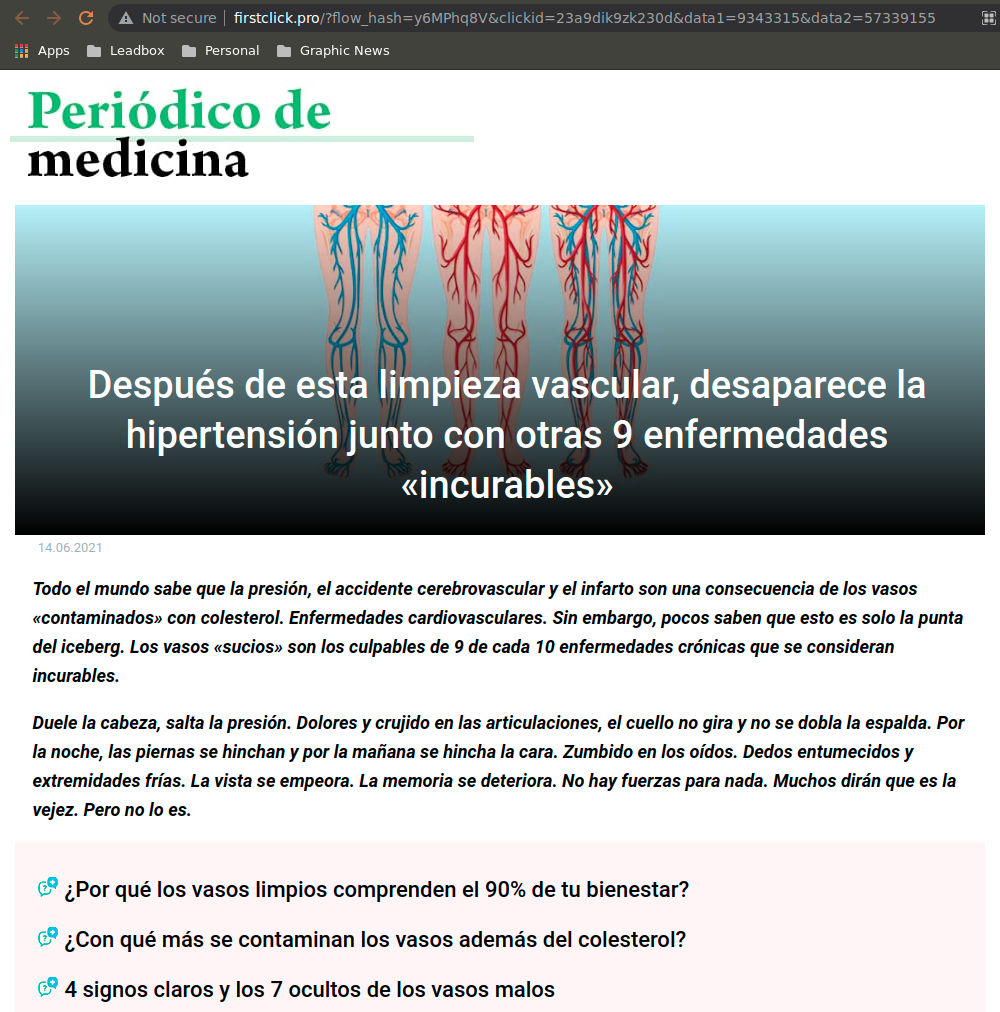
First thing we saw is that this link was obviously not coming from any known news portal, it doesn’t even has a name to make us believe such a thing. And not just that, if we click on the link itself, it gives us a 404 error, so they didn’t even put some effort into making a front-page.
Additionally, the logo of the so-called “newspaper” is also not clickable, which indicates that you can’t even see if they have any other articles. We realize immediately that this article was hand-made.
Finally we realize that the url includes a flow_hash that is nothing more than an algorithm for data collection, which sends a lot of your data for analysis once you click it and that they are probably monetizing this link (either charging for advertising or PPC)
Fake Doctor
They speak about a certain Miguel Suarez, who is part of the Department of Vascular Surgery at the National University of Medicine. practicing neurosurgeon, honored physician from Colombia. And here we realize of the scam, because in the article they do not call him “Doctor” but “Sr” … Did you notice?
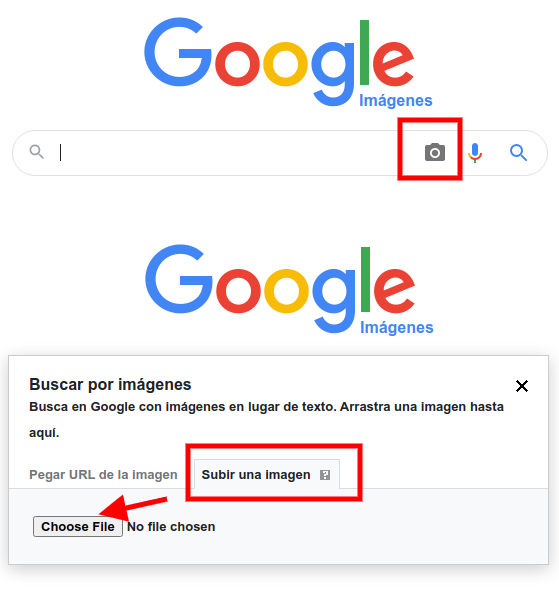
In addition to this, it should be noted that they added a fabulous photo of Mr. Suarez to get along with the article, but there is a very easy way to verify if this photo is actually from who they talk about. All we have to do is this:
This will perform a search based on images and not on content where you can see which portals are using the same photo. The logical thing would be to find many photos of this Suarez in different articles endorsing the news of this new medicine, but truth is, we found anything related.
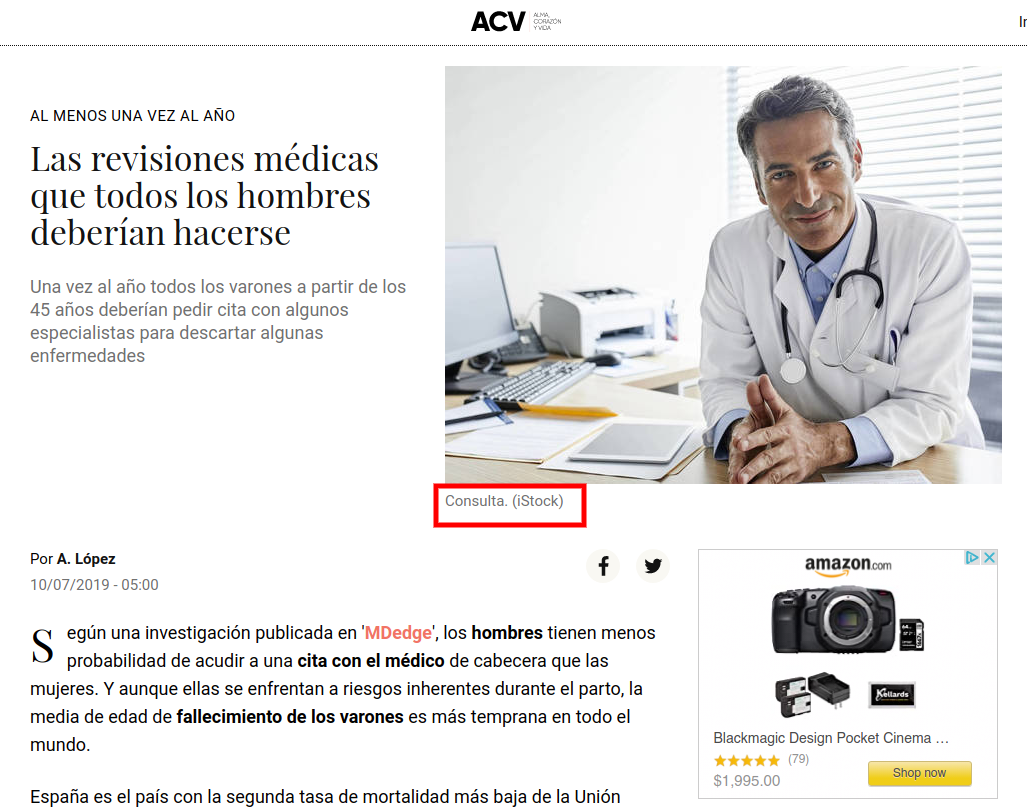
Instead, we found that this was a stock photo, a photo produced in a studio to be sold on gallery portals so that this content is used by people who do not have photos to fill their articles… It’s a Catfish.
At least one of the links where we verified the information had the decency to put that they got the pic from istock.
Special sell or single seller
Finally, to kill my curiosity, the article indicates that this medicine can only be purchased through this website since pharmacies stopped selling it due to its effectiveness. However, if you look for the product at mercadolibre (like ebay for LATAM), you realize that they also sell it there … BUT BEWARE … absolutely all sellers have the same photo of the product and there are no “real” photos of this product…
Of the 11 articles that offered this medicine, all were linked to only 3 sellers in total, all selling from the same location and almost with the same name… come on, if this were a revolutionary medicine, everyone would want to sell it. Right? Anyway, and to make the story short, when reviewing comments in detail we found the icing on the cake lost in a sea of false comments. “They sell counterfeit product.”
Just out of curiosity I searched at mercadolibre different countries website (it’s country located), and this medicine didn’t even exist. I also asked pharmacies if they had ever sold it, and neither… Verdict… it’s a Scam.
The point of this article is not to discredit the medicine itself, if you consume it and it does you good, fabulous, leave me a comment and that’s it. But the topic here is that’s it’s awful to share information about miraculous medicines that surpass a real medical evaluation, offering themselves as salvation in the middle of a pandemic where many are looking for an angel in the middle of their journey.
Have you found links like this? Tell me about! now you now know how to verify if this is a real or fake news.
This post has a nicer formatting that can be seen at it's original source at tatica.org , so feel free to hit the link and read better version!